I’ve successfully rolled out a full implementation of TFS at the company I work for and it’s been very smooth and rewarding. The best part was that we spent time with the company and determined their work flows which we then used to created a process template to fit company not the company trying to fit an existing template. As always, you need to tune it slightly as you start to use it. As we’ve added more team projects and a few team collections, one thing we quickly realized is that updating team project with modified work item definitions needed to be automated. Luckily there is most of the leg work was done for us already provided by this blog Deploying Process Template Changes Using TFS 2010 Build which contains the build process template. Below I provide the steps we went through to achieve the desired results.
NOTE: We stored this automated build in a team project called TFS. The team project was a source control repository for all of our team project process templates.
1. Ensure that your TFS build service account (we kept it simple and had an AD account tfsbuild) is part of the Team Foundation Administrators group; this is done at the Application Tier level in the TFS administration console. See article Managing Global Lists for Work Item Types [witadmin] for the reason why.
2. Create a new build definition and give it a meaningful name, we named it to be that of the team project collection since all our team projects in most collections used the same process template.
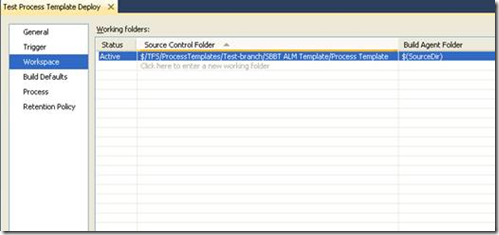
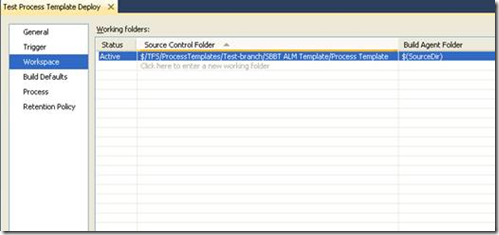
3. Set the workspace location, this will be the version control folder that contains your process template. This will be a path like: $/TFS/ProcessTemplates/Test/My Template/Process Template.

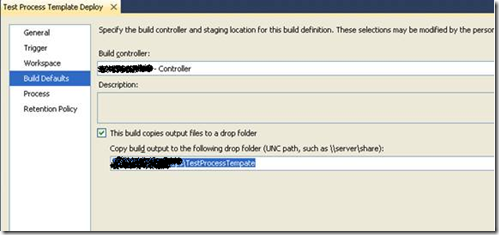
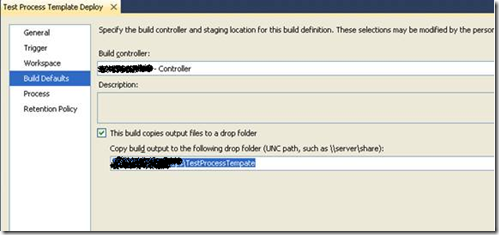
4. Define a drop location for you build items. It will be a UNC path like.

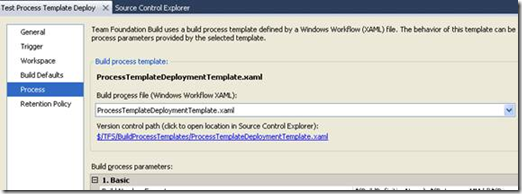
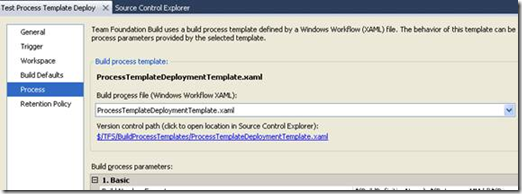
5. On the process tab set the process template to the ProcessTemplateDeploymentTemplate.xaml. If this process template is not in the list, you need to use the New button to select this existing template like $/TFS/BuildProcessTemplates/ProcessTemplateDeploymentTemplate.xaml.

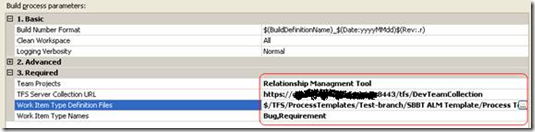
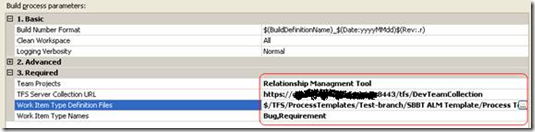
6. Fill in the required build process parameters.
- Team Projects: this is a string list of team project names contained within the collection being updated.
- TFS Server Collection URL: enter in the TFS url for the team collection being updated. This will be like: https://tfs.pcbancorp.com:{port}/tfs/{Team Project Collection Name}.
- Work Item Type Definition Files: a list of the work item type definition files which will be updated. NOTE: This list must be in the same order as the type name list defined in the step next bullet.
- Work Item Type Name: a string list of work item type names. This must be in the same order as the file list defined in step previous bullet

7. Save the build definition.
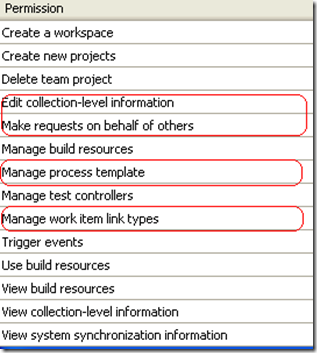
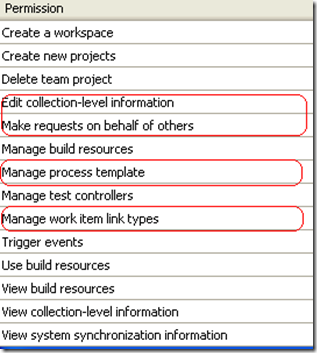
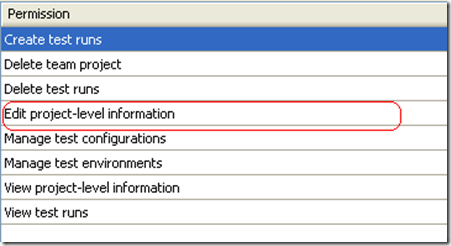
8. Ensure that the [{TeamCollectionName}]\Project Collection Build Service Accounts role has the following permissions:
- For the team collection the following highlighted permissions.

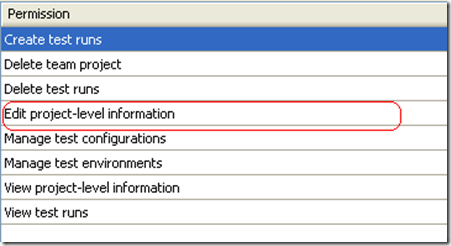
- For each team project that is to be updated.

9. You can now queue this build and watch your team projects within the given project collection updated with you process template changes! Man, that beets manual work.