I’ve know about Wix (Windows Install Xml) tool set for quite some time but haven’t had much to do with it. Wix is a great tool for working within the Windows environment. It is a XML based way of defining how you want you MSI packaged. It comes with Visual Studio template projects, and few very useful tools.
Background of my problem to solve: My company has been using Web Site projects and Visual Studio Deployment/Setup projects for a very long time. I know, all these project types are the bane of Visual Studio’s ease of use when it comes to projects. Our requirement is to create MSI installers of our web services.
I’ll be assuming you are using a web application project type, web site projects are deprecated after Visual Studio 2010. Below are some simple steps you can take to create a MSI out of your web application projects.
NOTE: One thing about Wix that helps a lot, is consistent naming convention for items that are not auto-generated, for example, IIS virtual directory component IDs ending in “.VDir” or folder IDs ending in “Folder”.
1. Install the latest Wix Toolset, http://wixtoolset.org/. To save yourself time, add the the Wix bin (something like C:\Program Files (x86)\WiX Toolset v3.8\bin) folder to your PATH environment variable so the tools can be accessed on the command line.
2. Go to you web application. Right click and select Publish. You will be just publishing to a local folder so if you have other publishing profiles create a new one, call it LocalFolder or something like that. The publishing properties should look like the following.
3. Create a Wix project in the same solution of the web application project.
4. Add the web application project as a reference in the Wix project as shown below. Yes, Wix has build dependencies, it’s pretty cool!
4. Now we will create a component wix file, a file defining all of our project outputs we want in our MSI (i.e. dlls, asmx, etc.). Below is the following line I’ve used to quickly generate a wix file, which usually doesn’t need much tweaking after it’s done.
heat dir "C:\Temp\HtngWebServices" -out "{PathToWhereYouWantYourWixFix}\Components.wxs" -gg -g1 -sreg -sfrag -var var.{ProjectName}.ProjectDir -dr WebServicesFolder -cg HtngWebServicesComponents
dir = directory which you will pull files from to generate wxs file
out = the location you want to create the wxs file in, generally this will be your Wix project or a Wix setup library project.
var = variable to place in front of the file location of the file being referenced in wix, this will be apparent when I describe the how the Wix project references work below.
dr = Directory reference to root directories, see Wix documentation.
gg, g1, sreg, sfrag = see Wix documentation.
5. Once the Components.wxs is generated (Compnonents.wxs is just a name I choose for simplicity of example), add it to the Wix project.
Opening the Components.wxs that was generated by “heat”, you’ll notice a line like “Source="$(var.HtngWebServices.ProjectDir)\Web.config". The part I’ve italicized is a variable, see Using Project References and Variables, is a project ref so when our dependent project builds all the files we need will be located by Wix, this is handy but may not fit everyone’s situation.
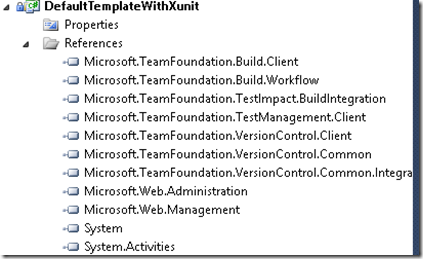
6. In the Wix project, add the following Wix library references, which are found in C:\Program Files (x86)\WiX Toolset v3.8\bin\.
At the top of your Product.wxs file you will need to add the following XML namespaces.
xmlns:iis="http://schemas.microsoft.com/wix/IIsExtension" xmlns:util="http://schemas.microsoft.com/wix/UtilExtension"
7. Add a wix file (.wxs) to your Wix project called IISConfiguration.wxs. This is where the IIS settings will go.
8. In the IISConfiguration file you will need to add DirectoryRef for virtual directories that you need. See the IIS documentation for detail, below is what It looks like
9. You will need to add feature(s) to the Product.wxs file that was generated with the project. Here we’ve used 2 features, see Feature documentation. Each of the ComponentRef under the IIS virtual directories section shown below will be linked to the next step, and the item circled in read represents the ComponentRef of our web application project components and virtual director.
10. A few more fragments will need to be added to you Product.wxs file to complete the installation information that the MSI will need. Below is a shot of these sections.
First Fragment – this is for IIS extension to know what web site your are targeting, see IIS extensions.
Second Fragment – the first directory structure is the “TARGETDIR” directory which are constants from MSI framework, see MSDN, the rest is nesting for our installation location. The other DirectoryRef towards the bottom is for permissions for IIS process to access the installed folders.
To be honest the learning curve is a little steep for Wix at first but once you wrestle it down, you begin to be able to follow what is going on. The best guide is their documentation http://wixtoolset.org/documentation/ and Google other examples of specific tasks you are trying to achieve. This thread is a accumulation of such time spent Googling various specifics of “how-to”’.