I have a previous blog post about setting up WebDeploy 1.0, which works well but 2.0 has more management features. Despite the added management features, setting up version 2.0 seemed to be a bit more daunting. One thing i noticed is that there isn’t much documentation out there but there are a lot of people blogging and posting on it. In this thread I will summarize what I found was needed to get it working correctly for TFS 2010 or Visual Studio 2010.
Configuring Your IIS 7 Server
We’re using 2008 Server so the screen shots below will be from IIS 7.
1. Make sure the IIS Management Service is installed. Go to Server Manager and add the Role Service as show below.

2. Install the WebDeploy 2.0.You can download the platform version from here x86 or x64, 2008 uses x64. NOTE: Something that I ran into which seems to be a bug in the installer is that it missing installing a needed component. To fix this you first install it then run the installer again but the second time you select Change which will then show you the extra item that wasn’t present the first time. The installer should look like the image below, the highlighted section is what showed up the second time I ran the installer. You must have all these components.

3. Go into IIS manager (Start^Run then type inetmgr). Here you will need to configure a few items. Select you server from the the connection dialog on the left. You will be working in the Management section of the screen.

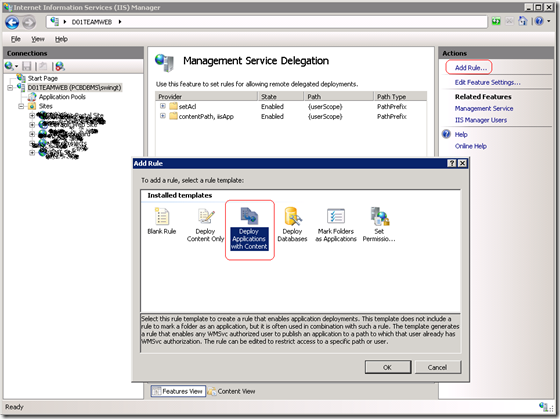
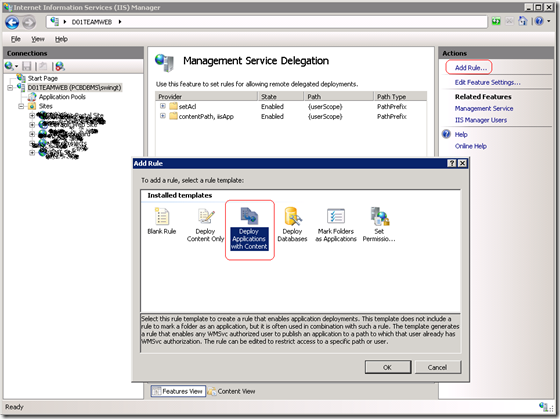
4. In the Management section, double click Management Service Delegation. Once the delegation screen has come up you will want to add some new Rules. In the upper right click Add Rule. The rule that I needed was “Deploy Applications with Content” but you can add other predefined rules if needed. I’ve found that the delegation providers I needed were “contentPath, iisApp, setAcl, createApp”.

The only thing I set on the rule was which type of user was going to connect to do the deployment. In my case it was a specific AD account but it can be and IIS account.

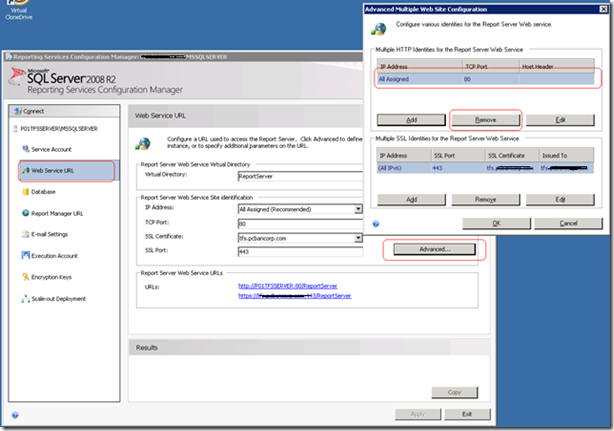
5. Go back to the Management home screen show in step 3. This time double click Management Service. In order to make changes you must stop the service first, which can be done on the right navigator. The items that you want to take not for configuration are highlighted below. Ensure that he check box “Enable remote connections” is checked. The default port the service listens on is 8172, which I left. By default the the install of the Management Service creates a self signed certificate. I chose to create my own and use that. Make sure the service is started before leaving this dialog (you can also find service is services applet with name “Web Management Service”).

NOTE: If you enterprise uses a firewall, the call to the management service may not work. You can check by going into a browser and navigating to https://youserver:8172/msdeploy.adx, if you are prompted for credentials it’s working otherwise the firewall is blocking it.
6. This completes the IIS setup.
TFS Build Setup
Now that IIS is configured for remote deploy, we can create a build definition to deploy our web application to. This is much like the previous blog post on setting up the parameters. I’m going to skip all some of the attributes of the build definition as they don’t apply to making the WebDeploy work.
1. Within your project in Team Explorer, right click Builds and select New Build definition. Setup the basic build information:
- General: build definition
- Triggers: whatever triggers you want for this build
- Workspace: select the workspace for the build
- Build Defaults: select a build controller and drop location
- Retention Policy: set any retentions you want
2. The part that gets the web deploy working is in the Process section. Expand all the numbered sections so you can see the attributes that need to be set. First set the “Items to Build” which will specify the build flavor (i.e. Debug, Release, etc.) and the Solution/Project that represents you web application that you are deploying.

3. The most critical piece is the MSBuild Arguments shown in the image above. Unfortunately the arguments for Web Deploy are not well documented, but the ones below worked for my configuration. You may have to grant you user permissions on the IIS machine to folders which pertain to you deployment, see this other good thread on configuration web deploy, Configuring MSDeploy in IIS 7.
/p:DeployOnBuild=True
/p:DeployTarget=MsDeployPublish
/p:CreatePackageOnPublish=True
/p:DeployIisAppPath="My Web Site Name"
/p:MsDeployServiceUrl=MyServerName:8172/msdeploy.axd
/p:username=MyUserName
/p:password=MyPassword
/p:AllowUntrustedCertificate=True
4. Save the build and queue it.